2019/08/04

Gutenberg を試してみよう
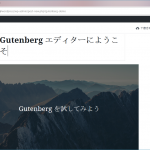
WordPress の次のメジャーリリースからデフォルトで有効になるという新しいエディター「Gutenberg」を試してみました。ダッシュボードから、”Gutenbergを試す”ボタンを押すだけで、カバー画像に大きく見出しが入ったコンテンツブロックが表示されます。これまでと大きく違うのが、このコンテンツブロックとコンテンツブロックのプレビューです。
コンテンツブロックって?
コンテンツブロックとは、投稿を構成するコンテンツのパーツみたいなもので、動かしたり操作できるようになっているんです。カーソルを動かすと、色んなコンテンツブロックが枠線と矢印とともにフォーカスされ、矢印を押すことでコンテンツブロックをすばやく並び替えることができるので、コピー & ペーストしているうちに内容が消えてしまったりする事が無いように考えられているんです。

初めて使っても、コンテンツブロック毎に編集出来て、コンテンツブロックの順序を並べ替えられるので解り易くて使い易いように感じました…Ameba Owndのエディタをもっと多機能にした感じだったので、そう感じたのかもしれないですが。
コンテンツブロックのプレビューって?
コンテンツブロックにテキストや見出し、画像や動画、ギャラリー、YouTube、ツイートなどを追加すると…コンテンツ全体のプレビュー表示をしなくても、コンテンツブロック毎にプレビュー表示されていて、それぞれの場所で直接コンテンツブロックの編集、操作が出来るのでマニュアルが無くっても、直感的に使えました。また、お試しに使われている内容を書き換えながらコンテンツを作成することでカバー画像や見出しなどの機能を使ったコンテンツが出来上がりますよ。
利用中のテーマによっては、コンテンツブロックのプレビューが出来なかったりするものがあるようです。